JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

W3CAPI
1
2025-06-27 07:16:01
link
JavaScript link() 方法:字符串对象
详细说明
这个字符串对象的link()方法创建用于请求另一个URL的HTML超文本链接。
版本实现
实现于JavaScript 1.0
语法说明
link(hrefattribute) 执行一下代码说明
hrefattribute:字符串,用于指定元素的href属性:a标签的href属性值。
示例:
以下网页文档演示了如何使用link()方法。该方法产生的输出与以下HTML相同:<a href="https://www.w3capi.com">点击打开w3capi.com</a>。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - link() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : link() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var txt="Click to Open W3resource.com"
document.write("<p>Link : " + txt.link("https://www.w3capi.com") + "</p>");
//]]>
</script>
</body>
</html>
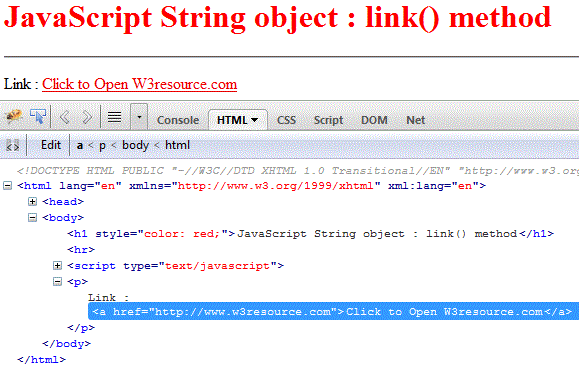
图示展示:输出结果与页面源码

支持的浏览器
| IE浏览器7 | 火狐3.6 | 谷歌Chrome 7 | Safari 5.0.1 版 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
另请参阅:
上一篇:JavaScript lastIndexOf() 方法:字符串对象
下一篇:JavaScript match() 方法:字符串对象

