JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

JS 开发工具与首个JavaScript程序
JavaScript:构建Web应用程序的工具
软件工具
要创建适用于Web应用程序的JavaScript代码,您需要一款简易文本编辑器。在Windows环境中可使用Windows记事本(NotePad),Mac OS X系统则适用TextEdit应用程序。市面上存在诸多优秀的Web应用程序开发工具,例如Macromedia Dreamweaver。
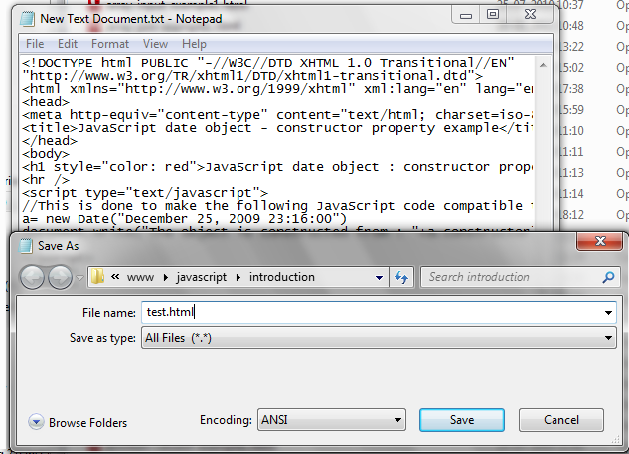
对于初步阶段,最好使用简单的文本编辑器手动编写代码,而非借助高级工具。需特别注意:若未明确指定文件扩展名,Windows记事本默认保存的文件扩展名为.txt。因此,保存HTML文档时,必须指定.html扩展名。
打开文件

保存文件

选择浏览器
要查看您的网页,您需要一款浏览器,例如Firefox、Opera、Internet Explorer等。
各浏览器启用JavaScript设置
IE浏览器(8.0)
1. 从顶部菜单选择“工具”。
2. 选择“Internet 选项”。
3. 点击"安全"选项卡。
4. 点击“自定义级别”。
5. 向下滚动,直至看到标有"Scripting"的版块。
6. 在“Active Scripting”下方选择“启用”并点击确定。
Mozilla Firefox(3.6.13)
1. 从顶部菜单选择“工具”。
2. 选择“选项”。
3. 在左侧导航栏中选择“Web Features”。
4. 勾选“启用 JavaScript”旁边的复选框并点击确定。
苹果Safari浏览器(1.0版)
1. 从顶部菜单中选择“Safari”。
2. 选择“首选项”。
3. 选择“安全”选项。
4. 勾选“启用JavaScript”旁的复选框。
Opera版本9
1. 在"工具"菜单中选择"首选项"。
2. 在“高级”标签页中,点击“内容”。
3. 点击勾选"启用JavaScript"复选框,然后点击"确定"按钮。
4. 点击返回按钮退回至上一页面,随后点击重新加载按钮执行脚本运行操作。
编写首个JavaScript
我们已掌握相关JavaScript语法规则,构建工具集scripts以及如何在浏览器中启用JavaScript。接下来我们将创建第一个JavaScript程序,并提供示例与解析。
HTML代码
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>JavaScript First Example</title>
</head>
<body>
<script type="text/javascript">
document.write("First JavaScript");
</script>
</body>
</head>
解释
前九行与最后三行为HTML代码。
除写入<script type="text/javascript">和<script>标签内的代码外,其余所有内容均为HTML。
<script type="text/javascript">
上述起始脚本标签告知浏览器预期为脚本内容(此处为JavaScript)而非HTML代码。
document.write("Hello World");
上述部分是一个JavaScript命令(document.write()),可将文本(此处为"First JavaScript")写入网页。
</script>
此最后一条语句向浏览器表明脚本(此处为JavaScript)的结束。

