JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

W3CAPI
1
2025-06-26 07:31:07
fontcolor
JavaScript fontcolor() 方法:字符串对象
详细说明
这个fontcolor()方法用于显示一个以指定颜色显示字符串文本,如同位于<font color="颜色值">标签内。
版本实现
实现于JavaScript 1.0
语法说明
fontcolor(color)执行一下代码说明
color:颜色值,可为RGB、十六进制三元组或颜色名称。
示例:
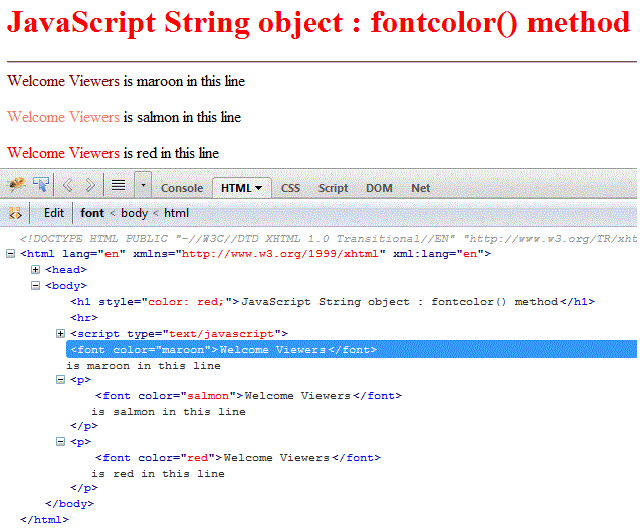
在以下网页文档中,该fontcolor()方法用于更改字符串显示的颜色。该方法生成的输出与HTML相同:<font color="maroon">Welcome Viewers</font> 等。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - fontcolor() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : fontcolor() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var Str="Welcome Viewers"
document.write(Str.fontcolor("maroon") +
" is maroon in this line")
document.write("<p>" + Str.fontcolor("salmon") +
" is salmon in this line"+"</p>")
document.write("<p>" + Str.fontcolor("red") +
" is red in this line"+"</p>")
//]]>
</script>
</body>
</html>
图示展示:输出结果与页面源码

支持的浏览器
| IE浏览器7 | 火狐3.6 | 谷歌Chrome 7 | Safari 5.0.1 版 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
另请参阅:
上一篇:JavaScript fixed() 方法:字符串对象
下一篇:JavaScript fontsize() 方法:字符串对象

