JavaScript 入门教程
JavaScript是一门Web编程语言,用来实现网页的交互功能,它和HTML、CSS共同组成了个Web开发的基础工具集合,也是前端开发者必备的技能;学习JavaScript教程可以了解它在网页开发中的所有特性和相关概念,让我们能够更加快速的去开发Web应用。

读取和写入HTML文档
读取和写入HTML文档
JavaScript已成为前端开发不可或缺的组成部分,开发人员必须掌握如何读取和写入HTML文档。
在进入实际编码之前,我们先简要讨论DOM(文档对象模型),这将有助于您更好地理解后续内容。
关于DOM的简要说明
文档对象模型(Document Object Model)是一种允许脚本和程序动态访问及更新HTML、XHTML与XML文档内容(如文本、图像等)、结构和样式的接口。在本次讨论中,我们将仅聚焦于HTML文档。文档对象模型是W3C组织发布的推荐标准。
以一个简单HTML页面为例,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p>w3capi web development tutorial</p>
</body>
</html>
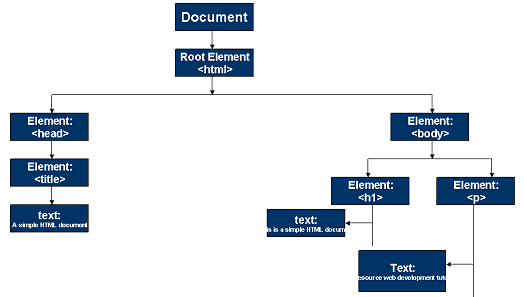
上述代码对应的DOM结构如下:

所有蓝色方框均称为节点。
将数据写入HTML文档
下面我们将介绍如何在HTML文档中编写文本内容。可通过以下JavaScript代码在HTML文档中创建新段落并向其中添加文本:
var w3r_text = "This text will be added to HTML";
var newParagraph = document.createElement("p"); //creates a new paragraph element
var newText = document.createTextNode(w3r_text); //creates text along with output to be displayed
newParagraph.appendChild(newText); //created text is appended to the paragraph element created
document.body.appendChild(newParagraph); // created paragraph and text along with output is appended to the document body
我们在每行代码旁添加了注释以便理解。您可通过评论区向我们提问。若将上述代码添加至初始HTML代码中,最终结果为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p>w3capi web development tutorial</p>
<script src="add_text.js"></script>
</body>
</html>
您是否看到了HTML输出中的新文本?这就是如何在HTML文档中进行写入操作的方法流程。
从HTML文档中读取数据
想从HTML文档中读取数据?方法更简单。一起来看看如何实现。以下是我们将在本例中使用的JavaScript代码:
因此,在第一行中,我们通过id为"shtxt"的段落元素获取其文本内容。"document"指代脚本运行所在的文档对象,"getElementById"方法选择具有指定id的DOM元素,"innerHTML"属性则提取该元素的实际HTML内容。该文本值被存储于变量"shdata"中,随后通过alert命令将文本内容以弹窗形式呈现。
以下是添加上述JavaScript的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>A simple HTML document</title>
</head>
<body>
<h1>This is a simple HTML document</h1>
<p id="shtxt">w3capi web development tutorial</p>
<p><a href="#" onclick="Showdata();">Show text</a></p>
<script src="fetch_text.js"></script>
</body>
</html>
请注意,点击链接时将触发Showdata()函数内的代码执行。
这是从HTML文档中获取数据的最基本形式。存在许多DOM命令可用于从HTML文档中检索数据。
上一篇:https://www.w3capi.com/javascript/alert-prompt-confirm.php
下一篇:JavaScript 算术运算符

